Los 3 pasos a seguir para crear un encabezado fijo (Sticky Header) en Elementor

Web-Sastre
Diseñadora Web WordPress
para empresas familiares y bloggers.
Un encabezado fijo, en inglés conocido como Sticky Header, significa que el encabezado va a permanecer en la parte superior del sitio web mientras nos desplazamos.
A veces puede interesar y resulta útil tener siempre a mano los enlaces a la información que ofrecemos a nuestros visitantes.
Tabla de contenido
Introducción
El encabezado fijo suele ser útil para sitios web con muchas páginas y mucho contenido dentro de ellas. Si no tienes un sitio web con muchas páginas, otra opción es que en vez de dejar fijo todo el encabezado, se puede crear sólo una sección fija que contenga los datos de contacto. Por ejemplo el teléfono, el email y la localización, así los visitantes no tienen que buscarlos y los tienen disponibles en cualquier momento. (Te he dejado un par de ejemplos al final de esta entrada)
En el caso de logos que tienen un tamaño grande, el encabezado fijo puede no parecer tan adecuado. Sin embargo, Elementor tiene una buena solución en su blog. (en inglés) Simplemente con código CSS hacen que al desplazarnos por la página, el logo se encoja para que el encabezado no ocupe tanto espacio.
Los 3 pasos para crear el encabezado fijo o para fijar sólo una parte de este, son los siguientes:
1.
Crear el menú
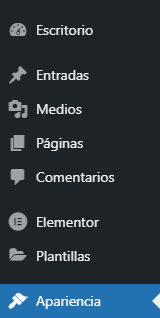
En esta entrada del blog te cuento cómo crear menús en WordPress y usarlos en Elementor Pro. Aunque vayamos a crear el encabezado con Elementor Pro primero tenemos que crear el menú en el Escritorio de WordPress > Apariencia > Menús


2.
Crear el encabezado
Una vez creado el menú, el segundo paso es crear el encabezado para el sitio web. Con Elementor Pro se puede crear un único encabezado para todo el sitio, o diferentes encabezados para páginas en concreto.
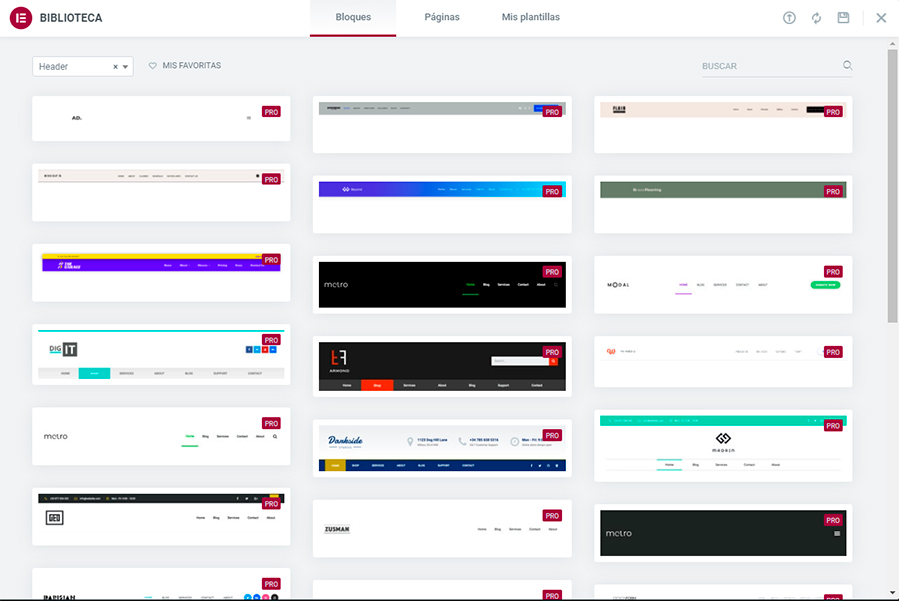
Para crear el encabezado, lo tienes que hacer mediante las Plantillas de Elementor Pro. Si aún no estás suscrit@ al blog WordPress de web.sastre.com, al suscribirte te puedes descargar la Guía de iniciación de Elementor Pro, dónde te cuento como crear Plantillas y en concreto el encabezado:
3.
Hacer que el encabezado se quede fijo
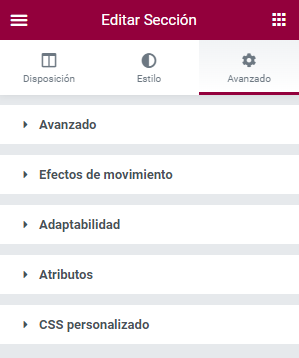
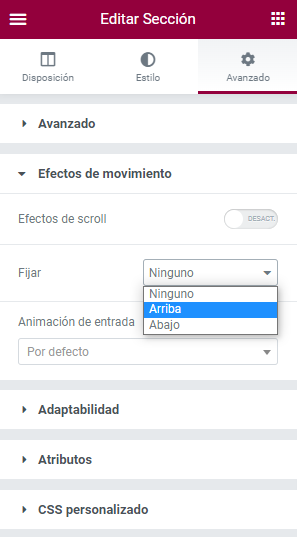
Una vez hecho el encabezado, para que el menú entero o una parte quede fija, lo único que tienes que hacer es seleccionar la sección que quieras fijar > ir a la pestaña Avanzado > Efectos de Movimiento > Fijar > Arriba
Y ya lo tienes, un encabezado fijo para facilitar la navegación a tus visitantes. Prueba diferentes tipos de encabezado, Elementor Pro te proporciona una buena galería de plantillas muy completa con diferentes estilos, que podrás adaptar a tu marca.
Aquí te dejo un par de ejemplos. En el primero queda fija la sección con el Logo y el Menú y en el segundo he fijado sólo la sección que contiene los datos de contacto:


Y si necesitas ayuda en la creación de tu página web o blog WordPress, no dudes en ponerte en contacto conmigo. Para ayudas puntuales tengo bolsas de horas muy prácticas que puedes usar cuando las necesites. O si quieres que sea yo tu diseñadora web WordPress, ¡cuéntame tu proyecto!
Divulgación de afiliados: Algunos de los enlaces de esta entrada son enlaces de afiliados. Esto significa que si pulsas en el enlace y haces una compra, recibiré una comisión sin ningún coste para ti. Si te hago esta recomendación, es porque Elementor Pro es la herramienta que uso a diario, y para mí es la mejor. ¡Gracias por tu soporte!