Cómo crear menús en WordPress y usarlos en Elementor Pro

Web-Sastre
Diseñadora Web WordPress
para empresas familiares y bloggers.
En esta entrada te cuento como crear menús en WordPress para luego usarlos en Elementor Pro con el Widget Nav Menu.
Gracias a este Widget, podremos crear y usar los menús que queramos, estilizarlos independientemente unos de otros y ubicarlos tanto el la cabecera, el pie o el cuerpo de la página web. Esto te va a dar una gran versatilidad en el diseño de la página web y vas a tener el control total del aspecto visual.
Además el Widget Nav Menu de Elementor Pro te permite hacer un diseño adaptable a los dispositivos móviles, pudiendo escoger cuando va a aparecer el menú hamburguesa y estilizarlo.
Tabla de contenido
1.
¿Cómo crear un menú en WordPress?
Antes de poder usar el Plugin Nav Menu de Elementor Pro, tenemos que crear los menús que vamos a necesitar.
Para crear un menú sigue los siguientes pasos:
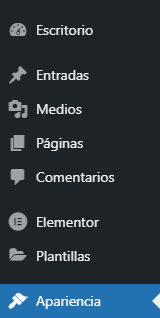
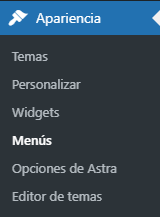
- Estando en el Escritorio de WordPress > Pulsa en Apariencia > Menús


- En la pestaña Editar menús > Pulsa en crear un nuevo menú

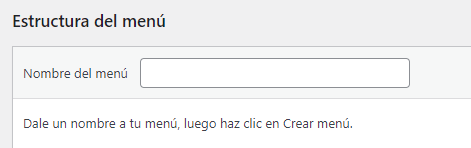
- En Estructura del menú > Nómbralo para identificarlo fácilmente

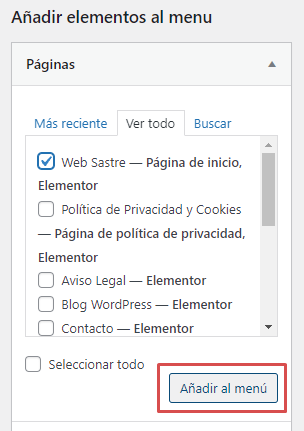
- A continuación, escoge de las diferentes opciones disponibles de la izquierda, las Páginas, Entradas, Páginas de destino, Enlaces personalizados o Categorías que quieras incluir en el menú. Las que más vas a usar son Páginas y Enlaces Personalizados.

- En el caso de Páginas > pulsa en el desplegable > Elige la página y pulsa en Añadir al menú

- En el caso de Enlaces Personalizados > pulsa en el desplegable > En el primer campo escribe la URL de destino y en el segundo el texto que quieras visualizar en el menú > Pulsa en Añadir al menú

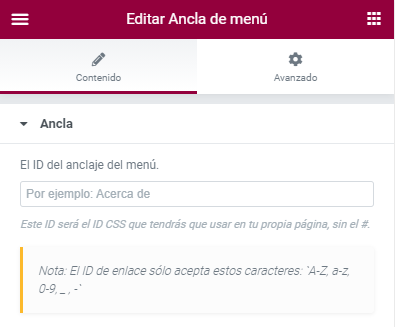
Aquí hago un pequeño paréntesis. En Enlaces personalizados, puedes añadir un enlace que te lleve a una sección específica dentro de una página creada con Elementor. (en este caso no hace falta tener la licencia Pro del Plugin)
Para poder hacerlo, tienes que haber añadido el Widget Ancla de Menú en la página y darle un ID. Luego en los Enlaces personalizados, tienes que añadir la URL a la página seguida de /#nombre-del-id



- Una vez creado el menú pulsa en Guardar Menú. Siguiendo el mismo procedimiento, haz tantos menús como necesites. Luego en Elementor Pro los podremos escoger y ubicar.
2.
¿Cómo usar el Widget Nav Menu en Elementor Pro?
Poder usar el Widget Nav Menu es una de las grandes ventajas de Elementor Pro. Con este Widget ya no vas a depender del Tema para ubicar y estilizar los menús, tendrás 100% de libertad de edición. Si aún no lo tienes, puedes adquirirlo con el siguiente enlace y luego volver para continuar con el diseño del la página web:
Lo más común es usar el Widget Nav Menu en el Encabezado y en el Pie de la página web, aunque también lo puedes usar dentro del contenido de la página. Para usarlo en el encabezado y pie de página, lo tienes que hacer mediante las Plantillas de Elementor Pro. Si aún no estás suscrit@ al blog WordPress de web.sastre.com, al suscribirte te puedes descargar la Guía de iniciación de Elementor Pro, dónde te cuento como crear Plantillas y en concreto el encabezado:
- Simplemente arrastramos el Widget Nav Menu a la columna correspondiente, y es en la edición del contenido donde podremos escoger el menú que queremos visualizar

- En Contenido > Disposición > Escoge el menú que quieras visualalizar. Aquí Elementor Pro te proporciona el enlace que te lleva a la edición de menús, para crear o modificarlos.
- Ajusta el aspecto visual con todas las diferentes opciones que el Widget Nav Menu te ofrece. ¡Experimenta con la gran variedad de ajustes!

Y si necesitas ayuda en la creación de tu página web o blog WordPress, no dudes en ponerte en contacto conmigo. Para ayudas puntuales tengo bolsas de horas muy prácticas que puedes usar cuando las necesites. O si quieres que sea yo tu diseñadora web WordPress, ¡cuéntame tu proyecto!

