Herramientas gratuitas para el diseño Responsive de páginas web

Diseñadora Web WordPress
para empresas familiares y bloggers.
¡Hola! El diseño responsive de nuestra página web es importante para que se visualice correctamente el contenido en diferentes dispositivos y tamaños de pantalla. Así evitaremos que haya partes del contenido ilegible o que sólo se vean partes de las imágenes. Además, los ususarios de dispositivos móbiles, no tendrán que hacer zoom para poder leer el contenido.
Entonces, ¿cómo lo hacemos para crear un diseño responsive si no tenemos todos los dipositivos para hacer las comprobaciones?
Para ello hay dos herramientas gratuitas muy útiles que te ayudaran a conseguir un diseño 100% responsive.
Herramienta "inspeccionar" de Google Chrome
Seguramente ya estés usando la herramienta de Inspeccionar de Google Chrome para consultar el código HTML o CSS de la página. La misma herramienta nos permite al mismo tiempo comprobar nuestro diseño en diferentes tamaños y dispositivos.
Si estás en el modo de edición de Elementor, esconde el panel de edición, y pulsa el botón derecho del ratón en cualquier punto de la página. Pulsa en Inspeccionar.
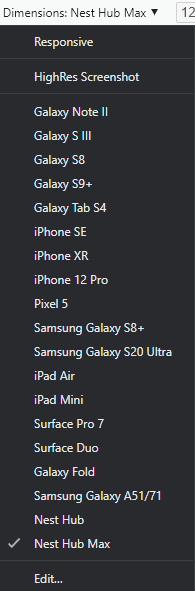
A la derecha de la pantalla se te abrirán los paneles del los códigos HTML y CSS, y justo en la parte superior de la página, encontrarás el menú con las diferentes opciones de visualización. Dispositivo, dimensiones, porcentaje de visualización, tipo de conexión y orientación horizontal o vertical.

La primera opción es Responsive, puedes poner los valores que quieras comprobar o simplemente modificar el tamaño directamente en la pantalla. Luego tienes la opción de HighRes Screenshot que tiene una resolución de 1920×1080 (muy útil para capturas de pantalla completa) y a continuación diferentes tipos de dispositivos móviles.
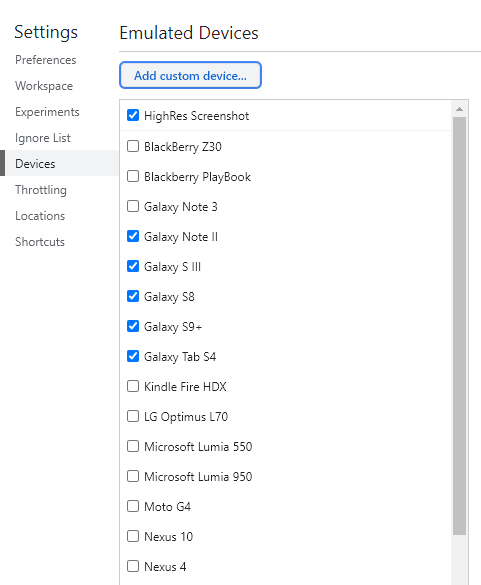
Si pulsas en Edit… puedes configurar el listado de estos dispositivos y encenderlos o apagarlos.


Herramienta Screenfly
La herramienta Screenfly la encontrarás aquí: https://bluetree.ai/screenfly/
En la pantalla de inicio tienes que escribir en el campo https:// la URL de la página que quieras comprobar y pulsar el botón GO.

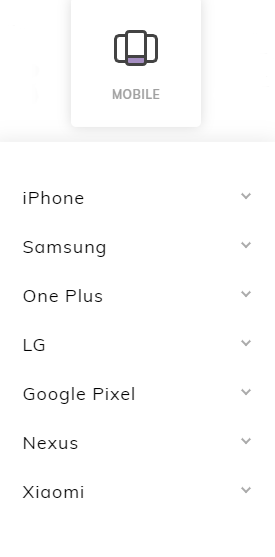
Automáticamente se mostrarán la versión móvil y tablet. A partir de aquí puedes ir seleccionando los diferentes menús de Escritorio, Tablet y Móvil o crear un tamaño de pantalla específico.
En cada uno de los menús encontrarás diferentes dispositivos y tamaños:



Mientras estás trabajando el diseño, puedes pulsar en el botón de Refresh y rápidamente comprobar los cambios realizados.
E igual como en la herramienta de Google, puedes ver la orientación horizontal o vertical del dispositivo.

Yo uso ambas herramientas, ésta última tiene un formato más parecido a una App y es muy intuitiva y fácil de usar. Aunque en la página advierten que la última actualización se realizó en 2017, no me he encontrado problemas a la hora de usarla y siempre puedes ir a la otra herramienta para comparar. Tener más de una opción y además ambas gratuitas me parece muy útil para conseguir el diseño de la página web 100% responsive.
Si necesitas ayuda en la creación de tu página web o blog WordPress, no dudes en ponerte en contacto conmigo. Para ayudas puntuales tengo bolsas de horas muy prácticas que puedes usar cuando las necesites. O si quieres que sea yo tu diseñadora web WordPress, ¡cuéntame tu proyecto!

