Recopilación de las herramientas de diseño web WordPress que necesitas

Web-Sastre
Diseñadora Web WordPress
para empresas familiares y bloggers.
En el proceso de creación de una página web, necesitamos herramientas y recursos para tener un contenido y diseño de calidad.
Este post es una recopilación de las herramientas de diseño web WordPress para tenerlo todo a mano. A parte del Hosting, la mayoría son herramientas gratis, las otras que son de pago a veces realmente vale la pena hacer una inversión para ahorrar tiempo y tener material de calidad. Te lo detallo a continuación:
Tabla de contenido
1. Los tres mejores Hosting para WordPress
Empezando por la base de una página web, la herramienta de diseño web WordPress indispensable es el Hosting para nuestro dominio y poder instalar WordPress. En este caso no existe una opción gratuita y es una de las pocas inversiones que tendremos que hacer.
Antes de decidirte por el Hosting, tanto si es uno de los que te recomiendo como otro, un detalle importante a tener en cuenta es que incluya el certificado SSL. Si no sabes lo qué es un certificado SSL, te lo cuento en este post. Además mira que sea compatible con la instalación de WordPress. Los tres que te propongo tienen tanto el certificado SSL incluido y son perfectamente compatibles y de fácil instalación de WordPress:
Si te hace falta un dominio, es el siguiente paso una vez hayas contratado el Hosting, en la mayoría verás que está incluido al menos 1 dominio. Ante cualquier duda, contacta con el servicio de Hosting que quieras contratar para tener claro que la renovación del dominio está incluida en el precio (es anual).
2. Herramientas para el aspecto y diseño de la página web
Una gran parte del diseño web WordPress es visual, y para ello las herramientas y recursos que más uso en mis diseños son los siguientes:
¿Qué es Elementor? Para mí Elementor es el Plugin WordPress estrella. Permite editar las páginas web de forma visual y ver los resultados al momento. Si ya estás usando este potente Plugin, quizás te interesa este post donde te cuento trucos útiles.
Te recomiendo usar Elementor para el diseño visual de la página, tiene una gran variedad de widgets y su método de arrastrar y soltar es muy cómodo e intuitivo. Una vez tengas el Hosting y el dominio, ya podrás instalar WordPress, entrar en modo administrador, instalar el Tema que quieras usar, hacer los ajustes iniciales e instalar el Plugin Elementor para empezar a crear páginas web.
Personalmente para diseñar las páginas web uso Elementor Pro, tiene un pago anual pero la verdad que sale mucho a cuenta por las ventajas que ofrece. Si te estás preguntando si vale la pena comprar este Plugin, estas son para mí unas de las ventajas por las que merece la pena tener Elementor Pro:
- Tienes control en el diseño de toda la página. Puedes editar partes de la página que estaban limitadas al Tema elegido como el diseño del blog, header y footer.
- Reducción de la cantidad de Plugins extra a instalar y configurar. Cada plugin añade peso a nuestra página, actualizaciones a realizar e invertir tiempo en configuraciones. Un ejemplo muy útil, son los formularios de contacto. Con simplemente arrastrar y soltar puedes configurar directamente en Elementor las funciones y el aspecto del formulario y verás el resultado al momento.
- Ofrece más cantidad de Widgets y más opciones dentro de los Widgets de Elementor. Por ejemplo, efectos de movimiento, añadir CSS personalizado o crear Widgets Globales.
- Creación de Pop ups. Son 100% editables y puedes configurar cuando y donde quieres que aparezcan.
- Acceso a más variedad de plantillas y bloques 100% editables. Son útiles para tener ideas de diseño y acelerar el proceso de creación.
- Diseño de la página error 404. Es una forma de dar un toque personal y sorprender a tus visitantes con una buena página cuando aparece el error.
Simplemente con Elementor Pro, te puedes centrar en el diseño visual de la página web e invertir más tiempo en el proceso creativo. Para mí hubo un antes y un después en el diseño de páginas web.
¿Qué es Canva? Canva es una herramienta de diseño online con muchas plantillas personalizables y con infinidad de opciones. Tanto se puede usar en PC como en versión móvil, e igual como Elementor, funciona con el método de arrastrar y soltar. Es una buena alternativa a programas de diseño caros y con muchos recursos añadidos, plantillas, imágenes y fuentes. Las plantillas que ofrece son Redes Sociales (historias de Instagram, Posts para Facebook, Pines para Pinterest…), Personales (invitaciones, tarjetas, postales…), para Negocios (presentaciones, sitios web, logos, facturas,…), Marketing (posters, flyers, newsletters,…), Educación (hojas de trabajo, planes, horarios…) y Tendencia (variedad de las últimas novedades).
Las principales ventajas de la versión de pago por las que merece la pena hacer la inversión son las siguientes:
- Acceso a un banco de imágenes premium que puedes usar en tus diseños, las imágenes son de calidad.
- Puedes crear plantillas personalizadas y tiene más oferta de plantillas prediseñadas.
- El almacenamiento en la nube es mayor y te permite crear carpetas ilimitadas.
- Es posible redimensionar los diseños en un solo clic.
- Tienes acceso a ayuda las 24 horas del día, los 7 días de la semana.
Aquí puedes consultar el resto de ventajas de Canva además de todos sus planes anuales. La diferencia entre el Pro y Enterprise, es que este último se centra para el trabajo en equipo.
¿Qué es Creative Market? Creative Market es un mercado digital de productos para incluir en tus diseños. Ofrece fuentes, gráficos, temas para WordPress, imágenes y plantillas únicas. El material es de calidad y está hecho por diseñadores independientes de todo el mundo. La verdad que son productos que ayudan a ir más rápido con los diseños, ya que estan listos para usar. Cuidan mucho los detalles y estan hechos por grandes profesionales. Los precios varían dependiendo de cada producto.
Si quieres probar la calidad y originalidad, cada semana ofrece diferentes productos gratis descargables muy interesantes, sólo hace falta registrarse.
3. Imágenes y vectores para tu web
Siempre se ha dicho que una imagen vale más que mil palabras, y en el diseño web además tiene que ser de calidad si no queremos que nuestros visitantes se vayan corriendo de nuestra página y no vuelvan.
Las imágenes son muy importantes en el diseño web porque captan la atención del visitante y se traducirá en una mejor experiencia de usuario y aumento del tiempo que se quedan navegando en tu sitio. También son positivas a nivel de on-site SEO, con un nombre de archivo descriptivo y descripciones Alt ayudan a los buscadores a saber que hay en tu página y a mejorar los resultados de búsqueda. Todo esto también es aplicable a elementos gráficos, ilustraciones e infográficos.
Te propongo bancos de imágenes gratuitos y de pago para encontrar imágenes de calidad. Los bancos de imágenes gratuitos muchas veces son muy útiles y encuentras exactamente la foto que necesitas. Pero sí que es verdad, que si buscas algo muy específico, los bancos de imágenes de pago tienen mejor variedad y es más fácil encontrar lo que estás buscando.
¿Qué es Pixabay? Pixabay es una de las páginas más conocidas de bancos de imágenes, vectores y videos gratis. La calidad y variedad de las imágenes que ofrece es buena, y si encuentras la imagen que necesitas, es una buena alternativa gratis a otras de pago. Por contra, al ser la más conocida mucha otra gente usa sus imágenes y puede ser que luego tu contenido no parezca tan original. También si buscas algo muy concreto, es posible que no lo encuentres. Lo bueno es que es gratis y no es necesario hacer un reconocimiento al autor ni poner el enlace a la fuente original.
¿Qué es Pexels? Pexels es otro de los bancos de imágenes y videos gratis más conocidos. Es una buena opción para combinar con Pixabay y poder encontrar la imagen que buscas. Igual que Pixabay, es gratis y no es necesario hacer un reconocimiento al autor ni poner el enlace a la fuente original.
¿Qué es Shutterstock? Shutterstock es uno de los bancos de imágenes más conocidos y con más cantidad de imágenes, vectores, vídeos, imágenes de editorial y música que existe. Gracias a su riguroso proceso de aceptación de archivos, hace que la librería que dispone sea de gran calidad. Además las búsquedas dan buenos resultados, reduciendo el tiempo a invertir en la búsqueda de contenido.
En el momento de escribir este artículo, en Shutterstock tienen una oferta de 10 imágenes gratis en un período de prueba de 30 días. Se puede cancelar en cualquier momento y puedes quedarte con las imágenes. Es una buena manera de probar como funciona y la calidad de estas. Cuando trabajo para clientes de un nicho muy específico, termino encontrando aquí las mejores imágenes y que mejor se adaptan al nicho. Es difícil disponer uno mismo de imágenes de calidad profesional y Shutterstock ayuda a dar una buena impresión.
Si entras en una página con contenido visual de mala calidad, no te dará confianza y no te resultará atractivo, lo que vas a hacer es salir y no regresar. Por eso a veces es necesario invertir en contenido digital de calidad para obtener beneficios en un futuro.
4. Comprimir imágenes antes de subirlas a la página web
Antes de subir tus imágenes a WordPress, es muy recomendable reducir el tamaño a uno que se ajuste a la columna o sección donde va a ir, y además si las comprimimos, haremos que la página sea más ligera y tarde menos en cargar.
¿Cómo comprimir imágenes online? Con compressor.io comprimir imágenes para tu página web o entrada de blog es fácil, rápido y gratis. Tiene dos niveles de compresión predeterminados gratuitos: Lossy y Lossless. Para tener acceso a la opción personalizada es necesario ser miembro premium.
Pero las dos opciones predeterminadas son muy efectivas, puedes comprimir hasta 10 imágenes a la vez y un máximo de 10Mb. Luego puedes descargarte las imágenes comprimidas, borrar la lista de imágenes y volver a comprimir 10 más. Acepta archivos JPEG, PNG, SVG, GIF y WEBP.
La opción Lossy comprime más las imágenes que Lossless, dependerá de tus imágenes y de la calidad y tamaño que necesites. Si son imágenes grandes a pantalla completa, es posible que con la opción Lossy sea demasiado y se note la perdida de calidad. En estos casos es mejor usar Lossless. Te animo a probar compressor.io, yo la tengo en mi barra de favoritos para tenerla a mano ya que la uso muy a menudo.
Con squoosh.app obtendrás resultados de calidad a la vez que te permite ver a tiempo real el resultado, sólo tienes que desplazar la línea central a la izquierda y derecha.
Es una herramienta gratuita con diferentes opciones a configurar. Las dos principales son Edit y Compress.
En Edit puedes redimensionar la imagen y reducir la paleta de colores.
En Compress puedes escoger el tipo de archivo (Original Image, AVIF, Browser JPEG, Browser PNG, JPEG XL (beta), MozJPEG, OxiPNG, WepP y WebP v2 (unstable)). Yo he probado de usar WebP ya que se pueden comprimir mejor sin perder calidad, pero tuve problemas con Safari y Firefox, de momento sigo usando JPEG o PNG. Aunque en el análisis de PageSpeed Insights de Google te recomienda usar este formato, me parece que aún no es 100% estable.
Luego puedes reducir fácilmente la calidad con una barra del 1 al 100, y comprobar cual es el valor más adecuado. Además ofrece opciones avanzadas si quieres ir un paso más allá.
squoosh.app me parece una app muy útil y ajustable para conseguir un resultado preciso, teniendo la opción de controlar muchos valores que con otras herramientas no tienes.
5. Colores
El color en el diseño web es sinónimo de emoción. Para crear una reacción física y emocional en nuestros visitantes, la elección de los colores de nuestra página es una decisión importante a tomar.
¿Cómo elegir los colores para una página web? Para escoger un esquema de color atractivo tenemos que tener en cuenta, que los diferentes colores envían mensajes diferentes a tus visitantes. Mi consejo es elegir un color primario, que muy posiblemente sea el de tu logo y el que va a dominar en la página web. Luego combinar este color con otros dos y si es necesario con otros colores secundarios sutiles, pero mejor no abusar.
Considera usar colores neutros, como el blanco, negro y gris o tonos más claros u oscuros de tu color primario. Esto le va a dar harmonia al diseño de la página y será agradable a la vista. Te pongo de manera muy resumida las emociones relacionadas con los colores, quizás te ayude a decidir cuáles son los mejores para tu diseño:
- Azul: sensación de seguridad, calma, honestidad, responsabilidad, confianza.
- Lila: se asocia con elegancia, lujo, misterio, creatividad, imaginación.
- Rosa: color de la juventud, femenino, fresco, enérgico, amor.
- Rojo: es el color de la pasión, energía, importancia, agresión, atención.
- Naranja: color que despierta optimismo, ánimo, juventud, fuerza, creatividad.
- Amarillo: juega con la felicidad, entusiasmo, oportunidad, espontaneidad, positividad.
- Verde: es el color de la naturaleza, salud, orgánico, harmonía, balance.
- Marrón: el color de la tierra, simplicidad, estabilidad, honestidad, natural, reflexión.
- Gris: es un color neutral, formal, práctico, madurez, inteligencia.
- Negro: el color que se asocia a la noche, misterio, elegancia, autoridad, sofisticado.
¿Qué es coolors.co? Es un generador online de esquemas y paletas de color de manera muy rápida, práctica y gratis. Coloors.co tiene la opción Generate que te permite generar paletas de colores y obtener los códigos para usarlos. Por defecto genera una paleta de 5 colores, pero al pasar el cursor por encima entre los colores puedes añadir más o en cada color está la opción de eliminar. Además en cada color tiene la opción de ver las diferentes tonalidades, guardar el color como favorito, arrastrar para moverlo, copiar el código HEX o bloquear el color. Esta última opción es para que al pulsar la barra espaciadora, los colores bloqueados se quedan y cambian los demás. Cada vez que pulsas la barra espaciadora se crea una paleta nueva.
En este ejemplo he bloqueado dos colores y eliminado uno, he pulsado la barra espaciadora para cambiar los dos colores restantes:

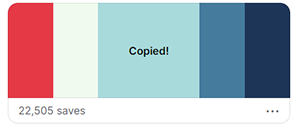
También tiene la opción Explore que te muestra paletas con combinaciones de colores que están en tendencia, últimas guardadas o populares. Al pasar el ratón por encima de las paletas de colores, nos aparecen los códigos HEX de cada color, y al clicar se copia el código para poder usarlo.



Otras funcionalidades muy útiles e interesantes pulsando la opción More:
- Color picker: al añadir el código HEX del color que te interesa, te hace un análisis completo del color que quieras, diferentes conversiones de códigos de colores, variaciones del color, harmonías, simulador para daltonismo, comprobador del contraste con fondo blanco y fondo negro, colores similares en librerías como Pantone, RAL entre otras.
- Crear paleta desde una imagen.
- Crear un collage con la imagen y la paleta de colores.
- Crear un gradiente entre dos colores, se pueden añadir la cantidad que se desee de colores intermedios.
- Crear un gradiente del que se puede copiar el código CSS para usar en el diseño.
- Galeria de gradientes prediseñados.
- Comprobar el contraste entre dos colores, puedes ver al momento un ejemplo con texto y una puntuación de contraste, realmente muy interesante.

6. Código HTML y CSS
Usando WordPress y Elementor no tienes porque saber el código HTML o CSS, pero si tienes conocimientos de ambos te puede ser de gran utilidad si los necesitas en un momento puntual. En este post sobre cómo modificar CSS fácilmente, te cuento donde puedes usar CSS en tu página web WordPress tanto si usas Elementor como Elementor Pro.
Además de código CSS, en Elementor también puedes usar el Widget HTML para añadir código HTML y crear un elemento personalizado.
¿Qué es w3schools.com? El sitio W3schools.com es el sitio de desarrolladores web más grande del mundo y te puedo asegurar que es así. Si buscas algo sobre el código HTML o CSS seguro que lo encontrarás allí. Es un sitio web muy completo con toda la teoría que necesitas y con opciones online para poner en práctica el código y ver los resultados al momento. Si te interesa, también tienen gran cantidad de información sobre Javascript y otros lenguajes de programación.
¿Dónde encontrar los códigos de color para CSS? En quackit.com también encontrarás gran cantidad de información referente al código CSS y a mí particularmente me parece muy útil el apartado sobre los códigos de colores para CSS. Tiene la herramienta de Color Picker, que al escoger el color te da el resultado en los diferentes tipos de códigos de color HEX, RGB, HSL, HSV, HWB y CMYK. Y si sigues leyendo, debajo de los códigos de color te explican como aplicarlos al código CSS.
7. Fuentes gratis
A veces necesitamos fuentes para crear diseños para nuestra página web o para poner en redes sociales. Puede ser muy útil para crear un Logo o para añadir texto en imágenes. Aquí de dejo las páginas con fuentes gratis para usar en tus diseños:
¿Qué es dafont.com? En dafont puedes encontrar fuentes muy originales y 100% gratis. Al escoger un tipo de fuente de la lista superior, aparecerán los filtros para obtener un resultado más preciso. Entre otras opciones está la de mostrar las fuentes 100% Gratis. Debajo del botón de descarga tienes la opción de hacer una donación al autor para agradecerle su aportación y su diseño de la fuente.
En la búsqueda, tiene la opción de escribir el texto que vas a usar para poder previsualizar el resultado.
¿Qué es 1001fonts.com?En 1001fonts puedes encontrar, en el momento de escribir esta entrada, una librería de casi 5000 fuentes gratis para uso comercial. Para ver el resultado de las fuentes gratis, tienes que seleccionar el icono con el símbolo de etiqueta $, al seleccionarlo aparecerá en verde y el resultado serán las fuentes gratis. Tiene una gran cantidad de etiquetas para filtrar según el tipo de fuente que necesites y también tiene la opción de escribir el texto que vas a usar para poder previsualizar el resultado.
¿Qué es fontspace.com?En fontspace encontrarás una enorme librería, al escribir esta entrada tiene más de 9500 fuentes gratis para uso comercial. El en enlace que te dejo ya te lleva directamente en la página con las fuentes gratis. Aunque tiene menos filtros para precisar la búsqueda, también se puede escribir el texto que vas a usar, cambiar el tamaño, el color y ordenar por diferentes categorías (Popular, trending, Newest, Name).
8. Organización de las tareas en la creación de una página web
Al iniciar el proceso de creación de una página web tenemos que llevar cierto orden para no olvidarnos ningún detalle y tener controlado lo que tenemos hecho y falta por hacer. La herramienta gratis que uso y encuentro muy práctica es Trello.
¿Qué es Trello? Trello es la herramienta perfecta para organizar cualquier proyecto. Funciona con un sistema de tableros y dentro puedes crear listas que estan compuestas por tarjetas. Sólo hace falta registrarse y ya puedes empezar a usarlo. Funciona tanto en página web online en PC y en app tanto para iOS como Android, muy práctico para llevarlo contigo.
Los tableros se pueden compartir con otros usuarios de Trello si estás trabajando en equipo. Lo que a mi me funciona es:
- Creo un tablero con el nombre del proyecto.
- Creo una lista para temas pendientes, otra para temas en proceso y otra para temas terminados.
- Dentro de la lista de pendientes creo las tarjetas con las tareas a hacer.
- Al empezar una tarea, arrastro la tarjeta a la columna en proceso.
- Dentro de las tarjetas se pueden crear "checklists", adjuntar archivos y añadir comentarios. Incluso puedes asignar una fecha de vencimiento a la tarjeta por si tienes fechas limite de entrega.
- Una vez terminada la tarea arrastro la tarjeta a la columna de temas terminados.
De esta manera con Trello tienes el control de lo que queda por hacer, no lo pierdes o se traspapela, no hay gasto de papel ni necesitas impresora y lo puedes llevar contigo a todas partes. La versión gratis tiene la limitación de 10 tableros, si lo necesitas puedes adquirir la versión premium o si te es posible puedes compartir tableros para varios proyectos.
Te pongo un ejemplo de proyecto así puedes familiarizarte con el aspecto. Cada columna es una lista y dentro de las listas están las tarjetas:

9. Chequeador de links rotos online gratis
Una vez tienes tu página web o blog funcionando, a medida que vaya creciendo se hace más complicado detectar si se ha roto algún link, sobre todo después de actualizaciones o cambios. Si tu página web tiene enlaces rotos, impactará negativamente en el rendimiento, en el SEO y en experiencia del usuario, por eso te recomiendo que en el mantenimiento de tu página incluyas un chequeo para encontrar enlaces rotos. Sobre el mantenimiento web, tengo un artículo que quizás te pueda interesar, Los 7 puntos más importantes del mantenimiento web. Yo no soy una gran fan de tener muchos plugins en WordPress, para mí cuanto menos mejor, por eso para chequear los links rotos uso una herramienta online.
¿Qué es brokenlinkcheck.com?
Con brokenlinkcheck puedes comprobar online y gratis si tu página tiene links rotos, así sin tener que instalar un plugin extra, puedes detectar y localizar el problema fácilmente para poderlo reparar lo antes posible. El chequeo lo puedes hacer en dos rápidos pasos:
- En el primer paso tienes que poner la dirección que quieres comprobar.
- El segundo paso tienes que introducir un código de seguridad que te muestran al lado y tienes dos opciones. Yo elijo siempre la segunda, aunque puede tardar un poco más, te va a mostrar todos los sitios donde aparece un enlace roto.

10. Cursos online de diseño web WordPress
Si estás empezando tu aventura en la creación de una página web WordPress o quieres empezar un blog des de zero, una buena manera de seguir el camino correcto es haciendo cursos sobre diseño web y WordPress. Es una inversión inicial que verás recompensada en el futuro.
¿Qué es Udemy? En Udemy encontrarás cursos bajo demanda sobre WordPress o las temáticas en las que estés interesad@, los puedes realizar a tu ritmo sin fechas límite o plazos de entrega. Se trata de una plataforma para aprender online que ofrece cursos hechos por creadores expertos en las materias. En el momento de escribir esta entrada, he hecho una búsqueda en Udemy con la palabra WordPress y me han salido 840 resultados de cursos en español relacionados con el diseño web WordPress. Y si dominas el idioma inglés incluso llega a los 10.000 resultados. No son cursos acreditados, pero los conocimientos adquiridos son muy útiles para poner en práctica. Puedes adquirir cursos que te interesen, empezarlos y continuar cuando a ti te vaya bien.
Y hasta aquí la guía de todo en uno para la creación de páginas web WordPress. Pensé que era una buena idea tener todas la herramientas juntas en una misma entrada, de manera resumida.
Si estás empezando en el mundillo WordPress y te has quedado estancad@ o necesitas ayuda con tu página web WordPress, contrata bolsas de horas y te ayudaré en lo que necesites:
O si quieres que sea yo tu sastre web y cree tu página web, envíame un mensaje y nos pondremos manos a la obra lo antes posible: