Consejo WordPress: cómo modificar CSS fácilmente

Web-Sastre
Diseñadora Web WordPress
para empresas familiares y bloggers.
Divulgación de afiliados: Algunos de los enlaces de esta entrada son enlaces de afiliados. Esto significa que si pulsas en el enlace y haces una compra, recibiré una comisión sin ningún coste para ti. ¡Gracias por tu soporte!
WordPress nos lo ha puesto muy fácil para poder crear páginas web sin conocimiento de código ni programación. Pero en momentos puntuales necesitamos modificar el aspecto de algún elemento en concreto y sólo lo conseguiremos cambiar a nivel de CSS.
Este post lo escribo sobre todo para aquellas personas que se hayan aventurado a crear sus propias páginas web/blog y necesiten hacer pequeños cambios a nivel de CSS, de una forma sencilla y fácil.
CSS es el lenguaje que se usa a nivel de diseño visual en las páginas web, es donde se especifica cómo vamos a ver los elementos en el navegador. CSS son las siglas en inglés de “Cascading Style Sheets”, una posible traducción sería “hojas de estilo en cascada”. Cascada quiere decir que hay importancia en el orden, de todos los estilos que hay en una página web, unos caen encima de otros. “Como el agua de una cascada”, al final unos predominan y son los que veremos, y los otros van a quedar ocultos “bajo el agua de la cascada” .
En este post, voy a explicarte cómo podemos modificar algunos elementos de nuestra página, que vienen definidos en el Tema que hemos elegido o plugins, o en caso de usar Elementor / Elementor Pro y no ser posible editar lo que quieres.
¿Dónde podemos añadir CSS en WordPress?
Hay dos opciones que no voy a explicar, pero te las cuento por si te pueden interesar. Una es modificar CSS a través de Plugins y otra modificando el archivo de CSS en caso de tener un Tema hijo.
Aquí te digo el porqué:
- Cambiar CSS a través de plugins: no lo recomiendo porque para mí, cuanto menos plugins en tu sitio web mejor. Básicamente, menos cosas pueden salir mal, menos actualizaciones, comprobaciones, mejor velocidad de carga, menos problemas de seguridad. Para mí, en plugins, menos es más.
- Cambiar CSS en el archivo del tema hijo: Para que las modificaciones en el código no se sobrescriban en actualizaciones del Tema, es muy recomendable tener un tema hijo. Pero si te has creado tu mism@ la página o blog, lo más seguro es que no hayas modificado nada del Tema, por lo tanto no aconsejaría cambiar nada del archivo CSS ni tampoco sería necesario crear un Tema hijo.
-
Usando la opción CSS adicional de WordPress: Aquí podremos añadir CSS en caso de usar Elementor o querer cambiar un elemento ya existente en la página (que provenga del Tema o de otro Plugin). Accederemos aquí a través la barra lateral, una vez has entrado en tu dominio en modo administrador (www.ejemplo.com/wp-admin), iremos a Apariencia > Personalizar .


Dependiendo del Tema que estés usando, las opciones que vas a ver aquí pueden variar, pero al final deberías ver la opción CSS adicional. Es aquí donde podremos escribir nuestro CSS.
- Añadir CSS en caso de usar Elementor Pro: El CSS en este caso lo podremos escribir en la misma pestaña de edición Advanzado, al final encontrarás la opción de CSS personalizado.

No tienes porqué escribir el código CSS en el mismo elemento, si lo escribes en otro también funcionará. Esto ya dependerá de cada uno cómo quiere tenerlo organizado. A mí me parece práctico tener, por ejemplo, todo el CSS en la sección principal, así sabes dónde está todo si necesitas modificar algo. En Elementor Pro puedes añadir CSS a todos los elementos, desde secciones, columnas, títulos, textos, imágenes, iconos, etc.. Entonces tienes que tener cuidado de poner el código en un sitio que te sea fácil de encontrar, y sobre todo tener cuidado de no eliminarlo.

En mis páginas siempre uso Elementor Pro (si me contratas para realizar la tuya, Elementor Pro está incluido en el precio con el contrato de mantenimiento), para mí es una de las mejores inversiones a hacer. Tengo pendiente escribir un post hablando de lo positivo que resulta este plugin y de lo muy rentable que supone la inversión. Ya te avanzo que reduce mucho la cantidad de plugins necesarios, agiliza la edición y diseño del Header y del Footer, puedes crear Popups y mucho más.
Ahora sabemos dónde, pero ¿cómo lo hacemos?
En CSS se pueden modificar elementos directamente usando h1, h2, p, div…etc… Pero esto es demasiado genérico y tenemos que poner «etiquetas» (o usar las existentes) para cambiar sólo los elementos que queremos y no todos. Los selectores para poder especificar son la clase y el id.
- Una clase sirve para poder cambiar varios elementos a la vez, sólo les tendremos que añadir la misma clase a todos.
- Un id es único, sólo será para cambiar un elemento y no lo podemos repetir, los id son más específicos que las clases, tendrán más fuerza.
- Al nombrar una clase como un id, es importante tener en cuenta que podemos usar letras de la A a la Z, números y guiones bajo y medio. Pero empieza siempre por letras y usa palabras simples e intuitivas. Se pueden usar mayúsculas, ya que no diferencia entre minúsculas y mayúsculas, pero por norma general se usan minúsculas.
- También es posible cambiar el aspecto de clases e id ya existentes. Te enseñaré como inspeccionar la página para encontrarlos.
h1 <.clase < h1.clase < #id < h1#id < h1#id.clase
El último nos va a ser de utilidad para poder evitar el uso de !important, ya que no vamos a cambiar el archivo de CSS. Ésta es una manera de poder superar la fuerza del id. Te pongo un ejemplo sencillo, porqué así será más fácil entenderlo. He usado la herramienta de w3schools muy útil si quieres practicar tu CSS:


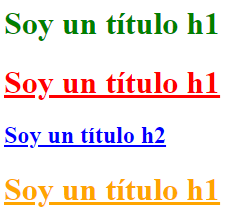
En este ejemplo hay dos h1 y un h2 que comparten la clase. La clase tiene más fuerza que el h1, por eso el primero es verde y los dos siguientes son rojos. Y el id tiene más fuerza que la clase, por eso el último es naranja. Y los tres que comparten clase aparecen subrayados.
Ahora haremos el mismo ejercicio pero sin poder añadir o cambiar las clases o id, le cambiaremos el color al Soy un título h2.
Este será el caso cuando queramos cambiar el aspecto de elementos con clases e id existentes.


Así hemos podido sobreescribir el estilo de la clase sólo en el h2 sin afectar a los otros, de esta manera estamos diciendo al navegador que este es más especifico y tiene más fuerza.
El texto HTML en WordPress es bastante más complejo, vamos a ver ahora ejemplos prácticos de como podemos cambiar el aspecto de un elemento en nuestra página.
Ejemplo para bloquear el tamaño de las areas de texto en los formularios de contacto.
Si no usas Elementor Pro, tendrás que usar un Plugin extra para crear un formulario de contacto. En este caso no vamos a añadir ninguna clase ni id, vamos a inspeccionar nuestra página para encontrar el selector que necesitamos escribir en nuestro código CSS. Yo uso tanto Google Chrome como Firefox, en ambos casos se puede acceder a inspeccionar la página pulsando la tecla F12. Pero para inspeccionar un elemento en concreto, tenemos que pulsar botón derecho encima de este. Entonces puedes ahorrarte F12 y directamente pulsar bóton derecho y seleccionar inspeccionar.

Código HTML:

Ahora que sabemos el id y las clases que tiene el elemento que queremos cambiar, vamos a nuestra página, como he explicado al inicio del post Escritorio > Apariencia > Personalizar > CSS adicional

Nota: en este caso podemos usar sólo textarea y también funcionará, pero si especificamos sólo afectará a este en concreto y no a todas las textarea de toda la página. Puede pasar que no haga falta usar textarea delante, sólo con el id sea suficiente, pero si necesitamos un grado más de fuerza, ésta es la manera de especificar.
También puede pasar que aunque hayamos especificado no veamos cambios, y aunque no es aconsejable, antes del punto y coma, podemos añadir !important. Esto hace que lo que acabamos de escribir sea lo más importante. No es muy recomendable abusar del uso de !important, si lo podemos evitar mejor, pero tampoco es un crimen en caso de que sea necesario.

Ejemplo para bloquear el tamaño de las areas de texto en los formularios de contacto usando Elementor Pro
En Elementor Pro los formularios de contacto se pueden añadir directamente arrastrando desde la paleta de elementos. Luego es muy sencillo de editar y ver el resultado al momento. La opción de bloquear el área de texto, yo no la he encontrado. Entonces busco la alternativa CSS que me permita hacerlo.

Así es el aspecto del formulario de contacto dentro de Elementor Pro, lo arrastramos a nuestra página y ya lo podemos editar.
En el caso de querer bloquear el tamaño de la textarea, lo podemos hacer asignando un id a este elemento en la pestaña avanzado dentro de la edición de contenido del formulario.


Luego ocultamos el panel de edición para poder inspeccionar la página y saber exactamente qué tenemos que escribir en el texto CSS.
Es un truco muy práctico, ya que si no ocultamos el panel no podemos inspeccionar la página, o tendríamos que actualizar y abrirla en otro navegador para inspeccionarla.


En este caso he decidido poner el código CSS en el elemento de formulario de contacto. Sólo ha bastado con añadir el id y poner el siguiente código. Veremos el resultado al momento.
Si no sabes el código CSS que se tiene que usar, una página muy útil para consultar es:
https://www.w3schools.com/css/
Aquí encontrarás muchos ejemplos y además, como te he comentado al inicio del post, tienen la opción de poder practicar allí y ver el resultado.
Si te has quedado estancad@ y necesitas ayuda con tu página web WordPress, contrata bolsas de horas y te ayudaré en lo que necesites:

