Los 10 puntos más comunes que encuentro en páginas web desactualizadas

Web Sastre
Diseñadora Web WordPress
para empresas familiares y bloggers.
Antes de la propuesta de rediseño de una página, hago un análisis para listar todo lo que se puede corregir o mejorar. La lista que te presento son los puntos que más se repiten en casos reales en los que he trabajado.
Algunos puntos son detalles que no afectan ni al funcionamiento ni a aspectos legales, pero hace que la marca personal se disuelva y que la página no tenga una coherencia y aspecto profesional.
Tabla de contenido
1.
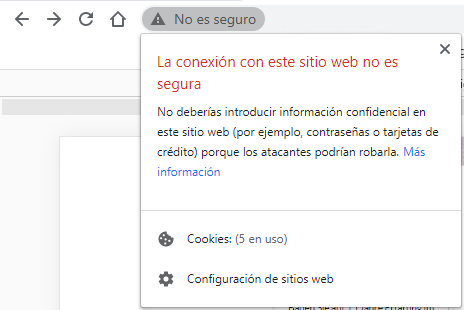
No tiene certificado SSL
En esta entrada te conté qué significa el certificado SSL y porque es importante tenerlo. Este punto tiene fácil solución y el impacto es realmente conveniente. Como te cuento en la entrada del blog, si no tienes el certificado SSL activado, tus visitantes recibirán un mensaje de alerta. Esto puede hacer que abandonen la página inmediatamente, no nos escriban en el formulario de contacto o les transmita una imagen de descuido y poco profesional.

La solución la encontramos en nuestro Hosting, dependiendo del contrato que tengas, muy posiblemente tengas incluido el certificado en la tarifa pero no esté activado.
2.
No tiene Favicon o tiene el Favicon de WordPress
El Favicon es una imagen, normalmente más simplificada que el Logo, asociada con la página web. El Favicon aparecerá en la pestaña de navegación antes del título y también en la lista de favoritos y marcadores. Una página web sin Favicon personalizado no se ve profesional.
En las páginas web desactualizadas me he encontrado los siguientes casos:
- No tienen Favicon.
- Tienen Favicon pero es demasiado detallado y no se puede ver bien.
- La imagen es de poca calidad o está pixelada.
- En páginas WordPress no se ha subido el Favicon y se muestra el original de WordPress.
Cualquiera de los 4 puntos anteriores va a dar una imagen poco profesional y perdemos fuerza en la marca personal. Mi consejo es tener un Favicon de diseño sencillo, que nos identifique y con la resolución adecuada. WordPress recomienda un Favicon de al menos 512 x 512 píxeles.
3.
El logo del encabezado (header) no es un enlace a la página principal
Que el Logo del encabezado sea un enlace, se podría decir que es un estándar. Las grandes marcas han usado esta técnica hace décadas y los usuarios están acostumbrados que si pulsan en el Logo vuelven a la página principal. Por eso considero que es una buena práctica y da una mejor experiencia del usuario a nuestros visitantes.
4.
La página web almacena Cookies y no tiene Cookie Banner
Si tu página web o Blog almacena Cookies en el navegador del usuario, antes de que empiece a navegar por la página, se le tiene que avisar del uso de Cookies, decirle donde puede encontrar la información sobre el tipo y darnos su consentimiento conforme está de acuerdo. No cumplir con el Reglamento General de Protección de Datos (RGPD) de la Unión Europea, puede dar lugar a multas elevadas.
5.
El menú no marca la página en la que te encuentras o no marca que tiene un submenú
Este punto está relacionado con la experiencia del usuario (UX). Si el menú no marca de alguna manera la página donde nos encontramos, crea confusión al usuario. Se puede indicar de muchas maneras: cambio del tamaño del texto, color del fondo, color del texto, usando un marcador debajo o encima del texto… Puede que te parezca algo de poca importancia, pero este pequeño ajuste en el diseño es de gran ayuda a la hora de navegar por la página.
Otro aspecto relacionado con el menú que me he encontrado muy a menudo es que los submenús no se indican. Con un simple icono al lado para indicar que hay algo más, facilitas la navegación al visitante, encuentra la información que busca más fácilmente, le ahorras clics innecesarios y se sentirá más cómodo navegando por la página. Si los submenús no se indican, puede generar frustración al visitante y al no encontrar la información abandone la página.
6.
Mensajes de configuración que no deberían ser visibles
Imagínate que entras en la página web de una tienda y te interesa saber el horario de apertura. Navegas por el menú, vas al apartado de Contacto y pulsas en Horario. La sorpresa viene cuando en la página que se carga aparece el mensaje: Configure los horarios de apertura.
A parte de la pérdida de tiempo que supone, da una imagen de abandono y obliga al cliente a hacer una llamada, intentar encontrar el horario realizando otras búsquedas o simplemente que busque una alternativa en nuestra competencia.
Otros ejemplos que me he encontrado son imágenes de relleno esperando ser sustituidas por la definitiva o textos Lorem Ipsum a la espera del texto definitivo.
Antes de hacer pública una página web, aconsejaría hacer un repaso de todos los elementos e información. Si no se dispone de las imágenes o textos y se tiene que publicar, es mejor ocultar las que faltan por poner.
Con Elementor en WordPress es muy sencillo ocultar elementos. En todos los Widgets, se puede encontrar en la pestaña Avanzado > Adaptabilidad, las opciones de ocultar o mostrar el elemento en ordenadores, tablets o móviles. Si hay algo que se tiene que terminar, mejor ocultarlo en los tres dispositivos:

7.
Enlaces rotos
En este post te explico los 7 puntos más importantes del mantenimiento web en WordPress, y uno de ellos es comprobar que no tengamos algún enlace roto.
Para evitar cargar la página, se pueden usar herramientas gratuitas online como por ejemplo https://www.brokenlinkcheck.com/ Te realiza rápidamente un escaneado de tu sitio web, y en caso de encontrar un enlace roto te muestra cuál es y en qué página se encuentra. Así es muy sencillo poder localizar y reparar el enlace que no funciona.
8.
Fechas en el pie de página obsoletas
Muchas veces me he encontrado fechas del tipo Ⓒ2014 o Última actualización 2014,…¡estando en el año 2021!
No tener las fechas actualizadas daña tu credibilidad y la de tu empresa. Si unos clientes potenciales visitan tu página y se encuentran estas fechas, se van a preguntar si aún prestas tus servicios o si los productos que pueda haber en la página están obsoletos. Te digo lo que van a hacer: salir de la página e ir a otra que esté actualizada.
Entonces tener el contenido actualizado y las fechas al día te ayuda a generar confianza entre ti o tu empresa y tus clientes. Además de que te va a ayudar en el buscador de Google, ya que en los resultados de búsqueda intentan dar información que sea importante y esté al día.
9.
La página no está adaptada a los dispositivos móviles
Los usuarios de dispositivos móviles aumentan cada día (actualmente ya más del 70%), incluso los hay que ya es el único dispositivo que usan para navegar por internet. Entonces si tu página no está adaptada, estás perdiendo un gran número de visitantes y posibles clientes.
Si un usuario con el móvil entra en tu página y se encuentra con letra casi ilegible, tienen que hacer no sé cuantos zooms para llegar a leer el contenido, los números de teléfono no son clicables, la navegación es compleja y la velocidad lenta, estos usuarios no se van a quedar navegando en tu página mucho tiempo.
Además el buscador de Google usa lo que le llaman indexación centrada en los móviles. Con el gran número de usuarios con dispositivos móviles intentan dar como resultado en las búsquedas, las páginas con contenido adaptado a estos dispositivos. Aquí te dejo el enlace de Google donde te explica esta información con más detalle.
Entonces si quieres mejorar tu SEO, adaptar tu página a los dispositivos móviles es una de las prácticas fundamentales.
10.
Imágenes de mala calidad, con poca relación con la temática de la página o con mensaje confuso
Ya lo dice la frase de que «una imagen vale más que mil palabras», pero si la imagen es de mala calidad o no tiene nada que ver con la temática del negocio, servicio o blog, además de que vamos a confundir a nuestros visitantes, vamos a dar una imagen negativa del contenido que ofrecemos. En este post te cuento como subir imágenes a WordPress y te hablo de la importancia de la calidad de imagen y tamaño adecuado.
A continuación te pondré un ejemplo real, no con la imagen original, pero similar del último caso que me encontré. Imagínate que un usuario busca un instalador de placas solares. Hace la búsqueda en Google y pulsa en uno de los resultados. Al entrar en la página encuentra como imagen principal unas manos agarrándose unas a otras.
¿Qué mensaje quiere hacer llegar la empresa instaladora de placas solares? ¿Está dando un mensaje claro de su temática y servicios?

En este caso la imagen tiene una gran calidad, pero la temática no es la adecuada ni el mensaje que está transmitiendo se ajusta a los servicios prestados. Una imagen más idónea podría ser la siguiente, a la que le añadiríamos un buen título, descripción y botón de llamada a la acción:

Si tu página tiene uno o más puntos de los que te he comentado, te recomiendo hacer una buena actualización e incluso un cambio completo en el diseño y contenido.
Si quieres que sea yo tu diseñadora web WordPress, cuéntame que puedo hacer por ti. Diseñaré una página web WordPress adecuada a la temática de tu negocio, con un buen diseño y adaptada a los dispositivos móviles. ¡Para que no se te escape ningún cliente potencial!

